Making Coherence Adapter Active in Weblogic Console:
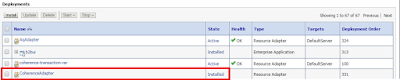
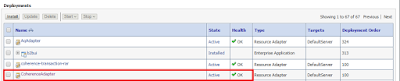
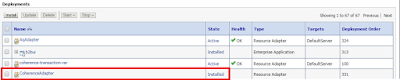
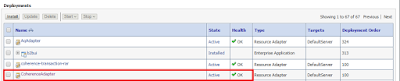
Initially Coherence Adapter will be in Installed State in Weblogic Console as below

We can make it Active in two ways.
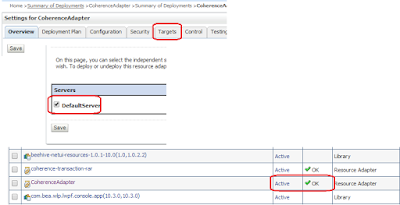
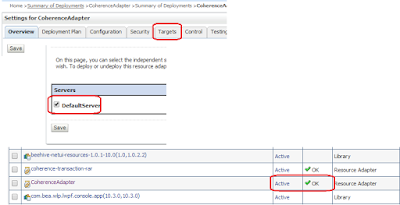
1. Go inside Coherence Adapter --> targets --> Tick Default Server.

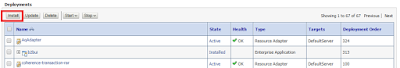
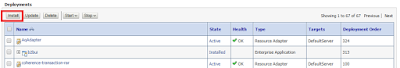
2. Delete Coherence Adapter and click on Install as below and follow the remaining steps.

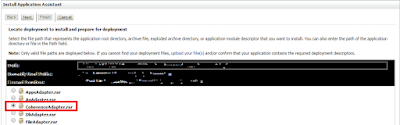
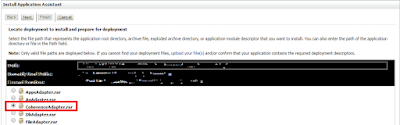
Select CoherenceAdapter.rar

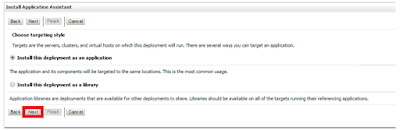
Click Next

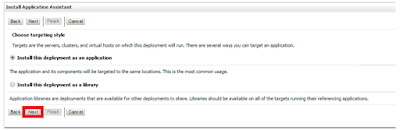
Click Next

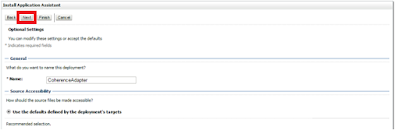
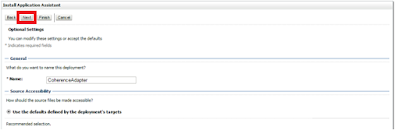
Click Next

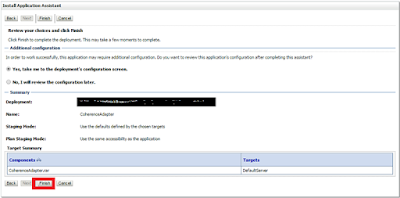
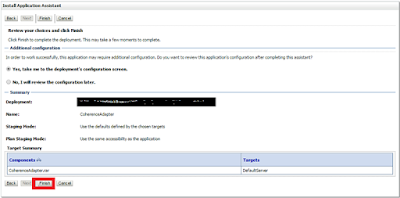
Click Finish

Now we can see the Adapter in Active State.
Initially Coherence Adapter will be in Installed State in Weblogic Console as below

We can make it Active in two ways.
1. Go inside Coherence Adapter --> targets --> Tick Default Server.

2. Delete Coherence Adapter and click on Install as below and follow the remaining steps.

Select CoherenceAdapter.rar

Click Next

Click Next

Click Next

Click Finish

Now we can see the Adapter in Active State.
No comments:
Post a Comment