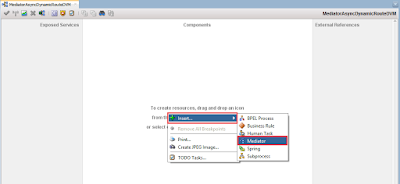
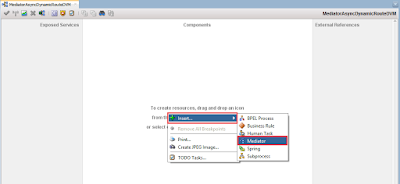
Drag drop mediator component into components panel

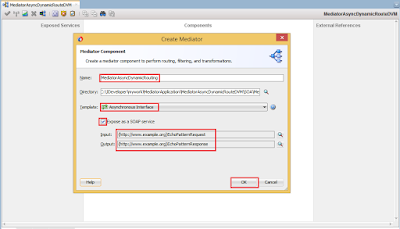
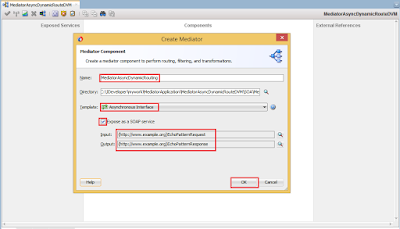
Select Template as Asynchronous (Dynamic routing will be possible with Asynchronous process only) and browse schema request and response for Input and Output

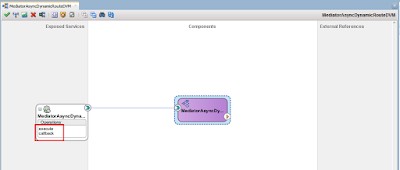
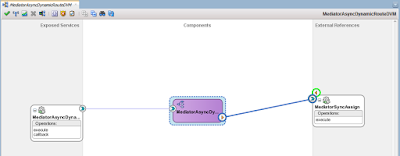
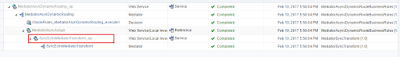
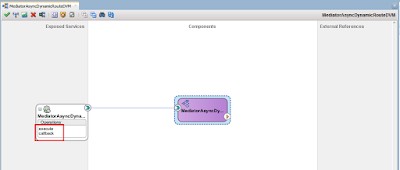
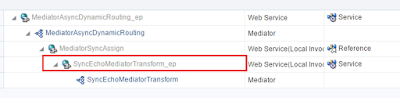
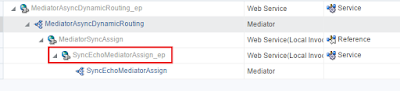
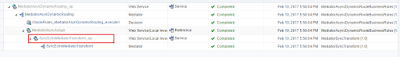
It is visible as below

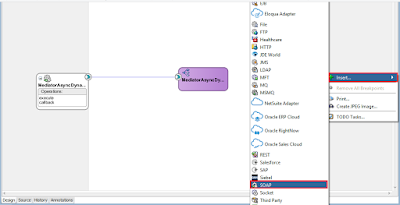
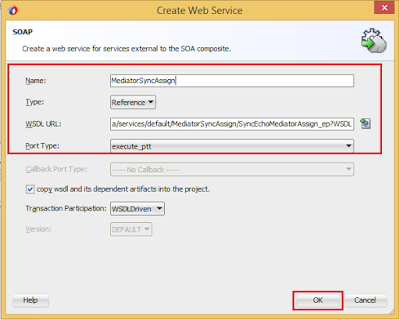
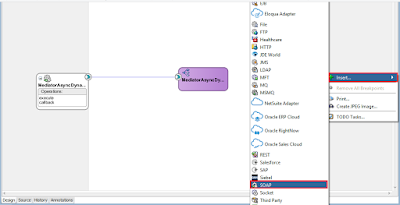
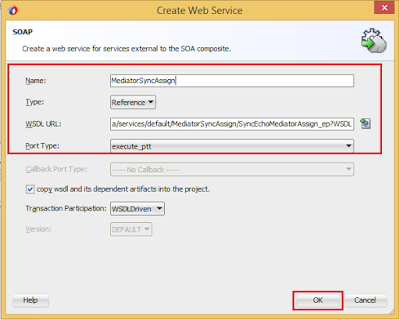
Drag drop SOAP Adapter into External reference and copy paste WSDL URL.


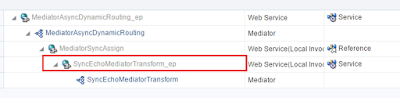
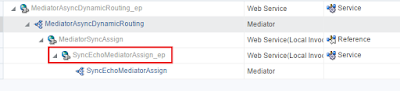
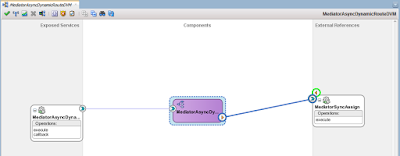
Wire Component and Reference Adapter

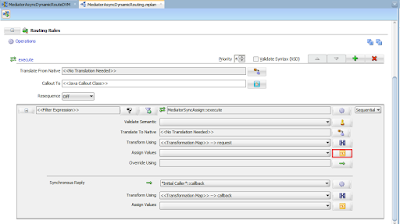
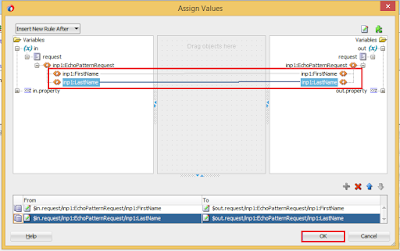
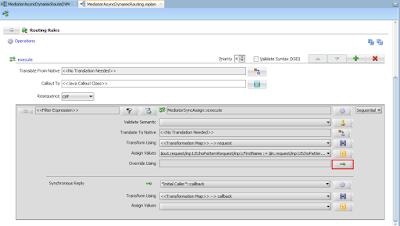
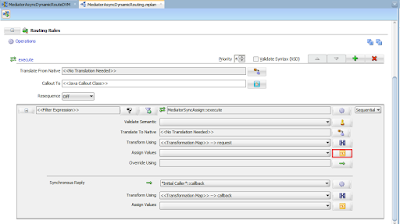
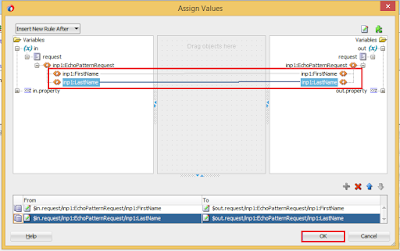
Double Click on Mediator, Select Assign and Map the fields


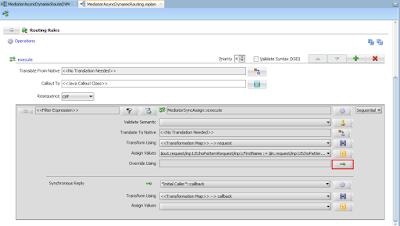
Click on Override Using option

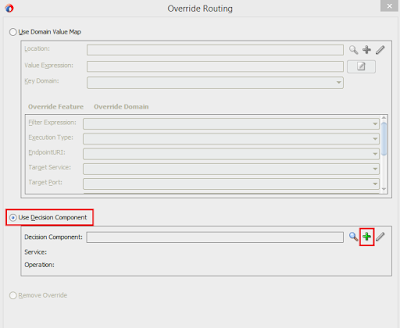
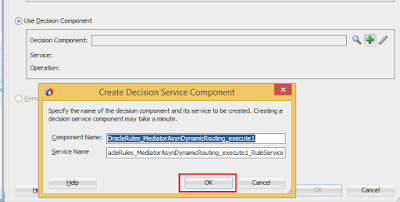
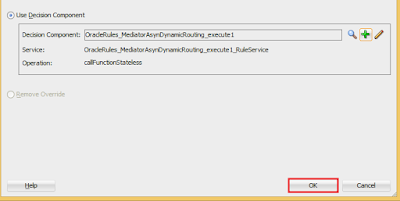
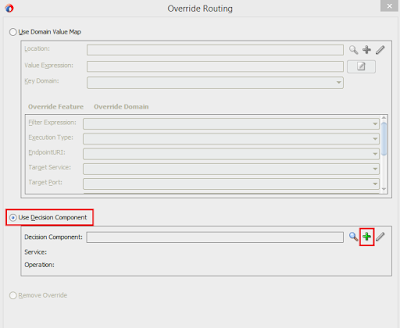
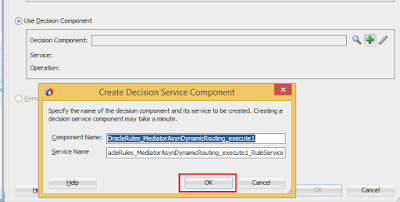
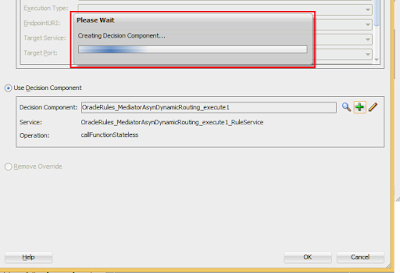
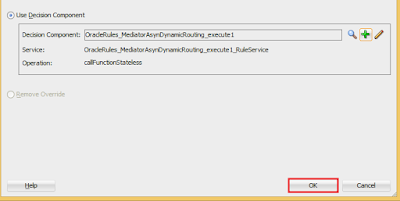
Select "Use Decision Component" option and click on "+"




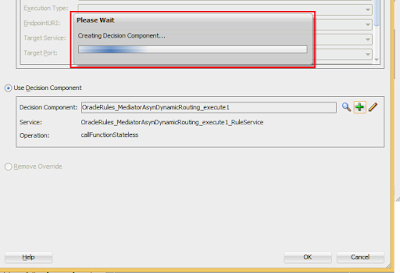
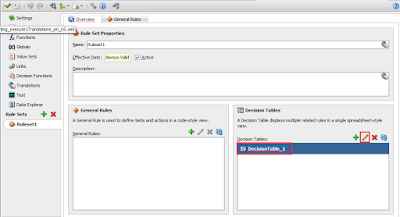
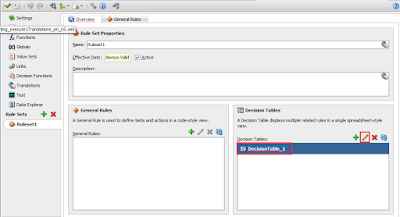
Business Rules Component has been created successfully as below

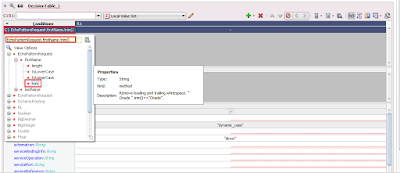
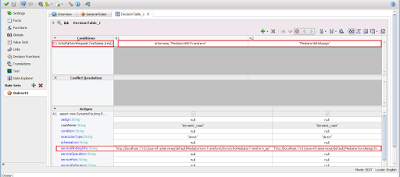
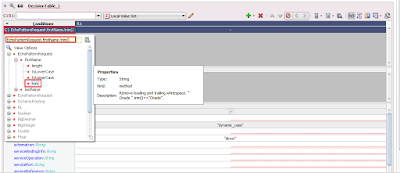
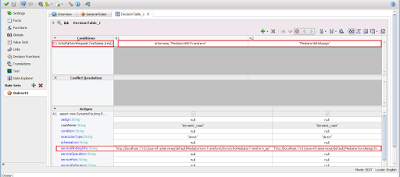
Edit "DecisionTable"



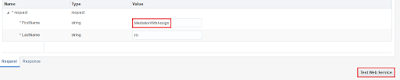
Test Case 1:
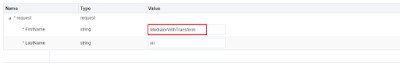
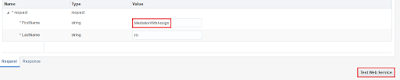
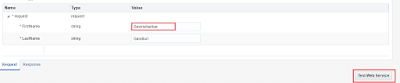
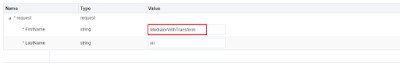
Input

Output

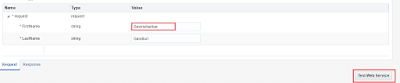
Test Case 2:
Input

Output

Test Case 3:
Input

Output


Select Template as Asynchronous (Dynamic routing will be possible with Asynchronous process only) and browse schema request and response for Input and Output

It is visible as below

Drag drop SOAP Adapter into External reference and copy paste WSDL URL.


Wire Component and Reference Adapter

Double Click on Mediator, Select Assign and Map the fields


Click on Override Using option

Select "Use Decision Component" option and click on "+"




Business Rules Component has been created successfully as below

Edit "DecisionTable"



Test Case 1:
Input

Output

Test Case 2:
Input

Output

Test Case 3:
Input

Output

No comments:
Post a Comment