Use Case: Configure OWSM Policy inside the domain in em console and to the service to provide security.
To create Hello World Service please visit this post Click Here
I. Configure OWSM in em console for the particular domain.
login in to http://localhost:7001/em and follow the below steps
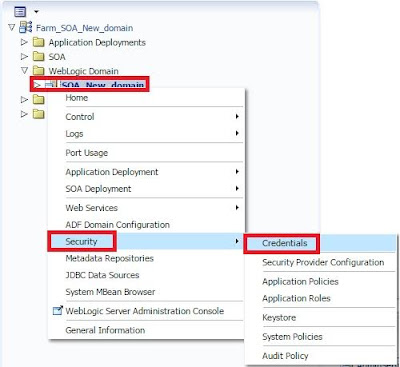
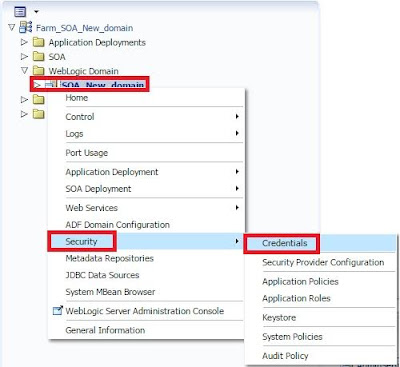
Inside WebLogic Domain Right Click on your specific domain --> Security --> Credentials

Here we need to follow two steps
a) Create Map b) Creating Key based on Map
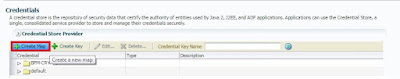
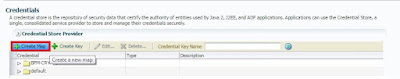
Create Map:
Click on Create Map

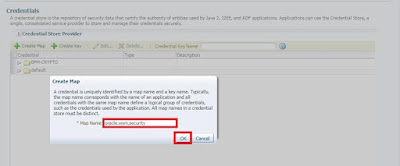
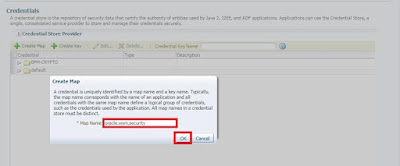
Map Name should be oracle.wsm.security (Standard Name).
Note: If you give other than oracle.wsm.security name this policy won't work.

Map Created Successfully

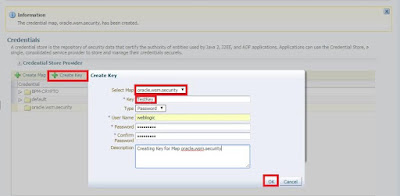
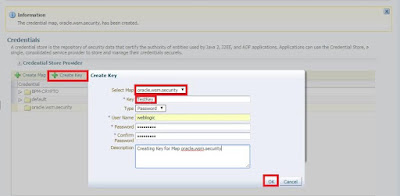
Create Key:
Click on Create Key and give the following details
1. Select the Map which is created earlier
2. Give the Key Name (It's User Choice)
3. Give User Name, Password, Confirm Password
4. Description (Optional)

and Click OK

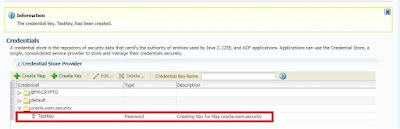
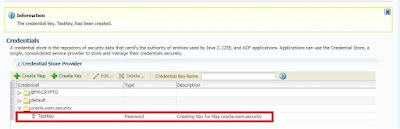
Now we will see the created Key as above.
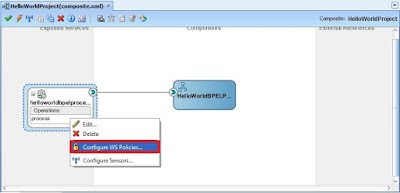
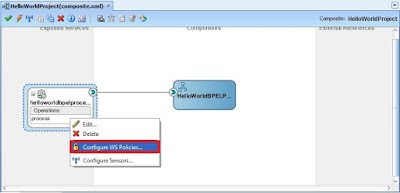
II. Configuring OWSM Policy for the created Hello World service

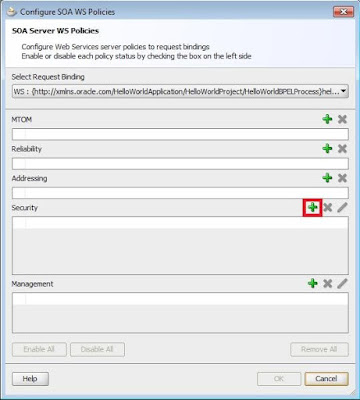
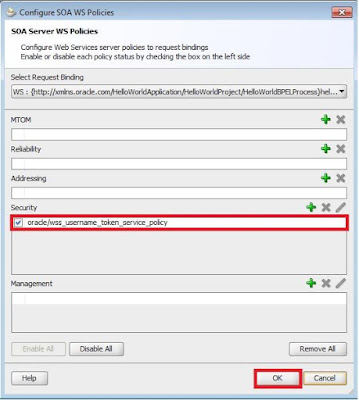
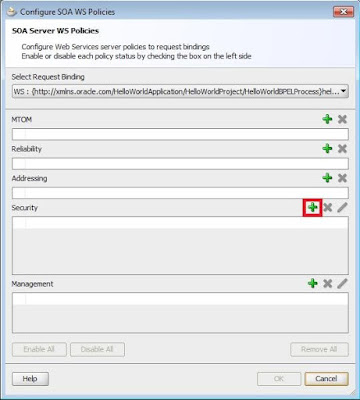
Click on Add(+) button

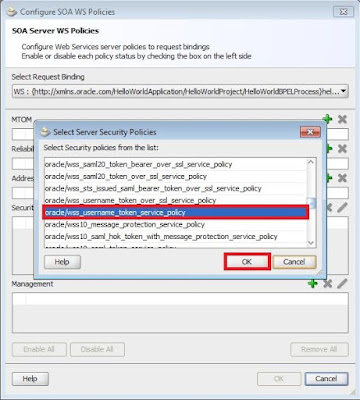
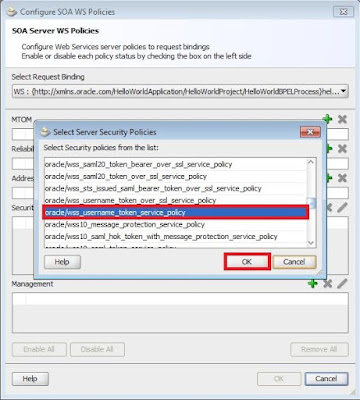
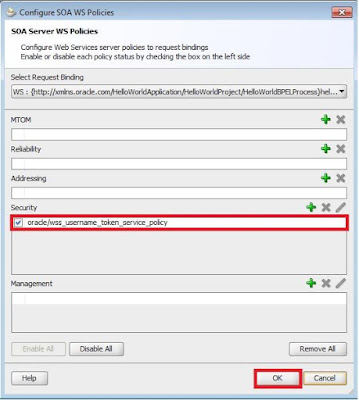
Select oracle/wss_username_token_service_policy from Server Security Policies

Click OK

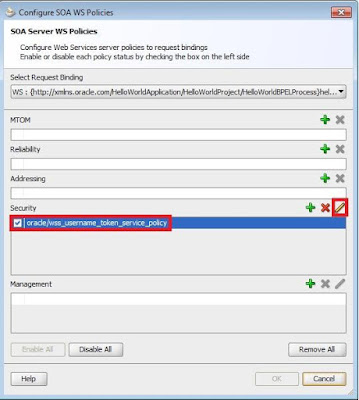
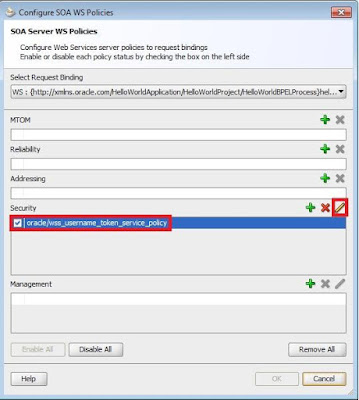
Click on Edit Policy which is highlighted below

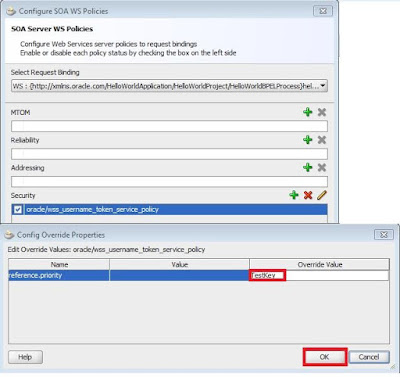
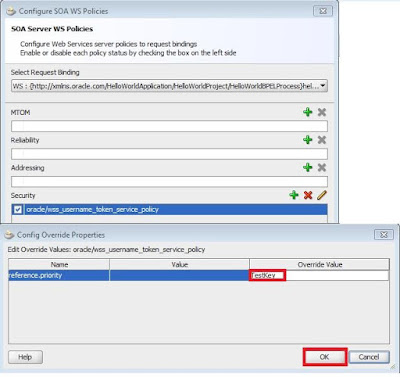
Give Override Value as TestKey and Click OK

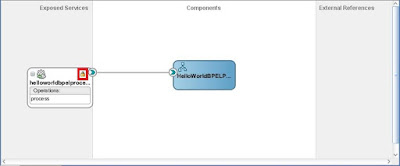
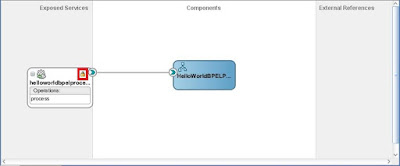
Now the composite will look like below

Now its ready to deploy and test.
To create Hello World Service please visit this post Click Here
I. Configure OWSM in em console for the particular domain.
login in to http://localhost:7001/em and follow the below steps
Inside WebLogic Domain Right Click on your specific domain --> Security --> Credentials

Here we need to follow two steps
a) Create Map b) Creating Key based on Map
Create Map:
Click on Create Map

Map Name should be oracle.wsm.security (Standard Name).
Note: If you give other than oracle.wsm.security name this policy won't work.

Map Created Successfully

Create Key:
Click on Create Key and give the following details
1. Select the Map which is created earlier
2. Give the Key Name (It's User Choice)
3. Give User Name, Password, Confirm Password
4. Description (Optional)

and Click OK

Now we will see the created Key as above.
II. Configuring OWSM Policy for the created Hello World service

Click on Add(+) button

Select oracle/wss_username_token_service_policy from Server Security Policies

Click OK

Click on Edit Policy which is highlighted below

Give Override Value as TestKey and Click OK

Now the composite will look like below

Now its ready to deploy and test.
No comments:
Post a Comment